Nginx 极简教程
本项目是一个 Nginx 极简教程,目的在于帮助新手快速入门 Nginx。
examples
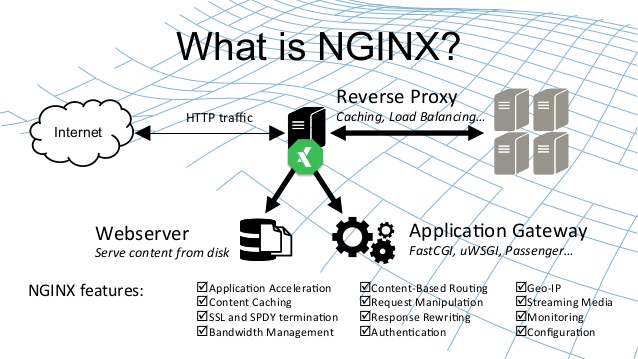
一、Nginx 简介 什么是 Nginx?
Nginx (engine x) 是一款轻量级的 Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
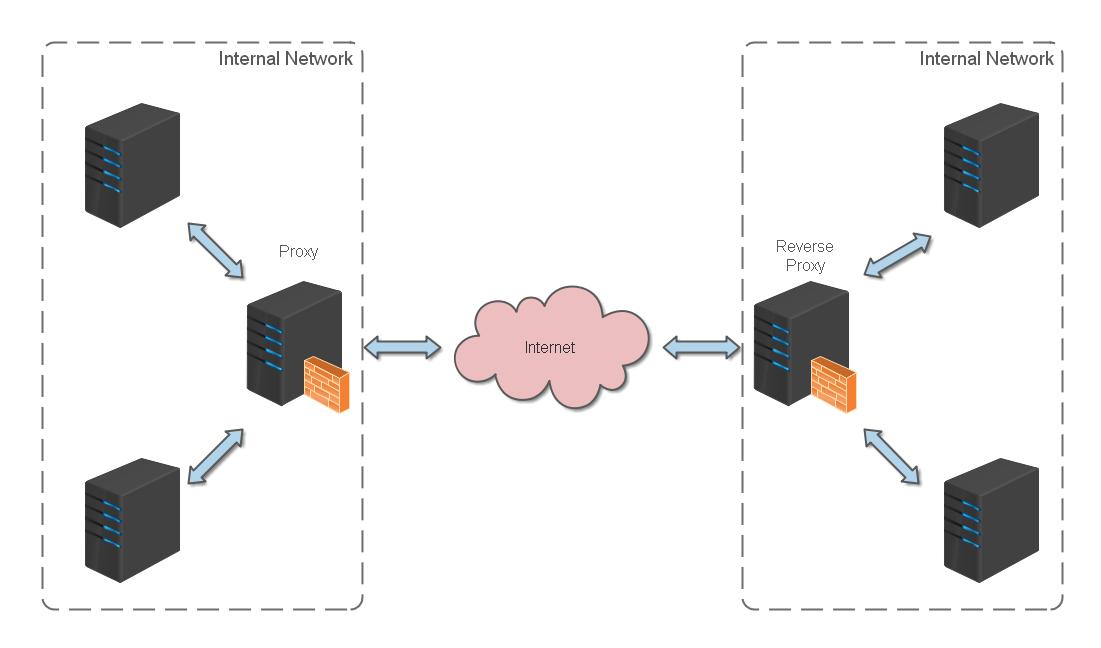
什么是反向代理?
反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给 internet 上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
二、Nginx 入门
详细安装方法请参考:Nginx 运维
nginx 的使用比较简单,就是几条命令。
常用到的命令如下:
1 2 3 4 5 6 7 8 nginx -s stop 快速关闭Nginx,可能不保存相关信息,并迅速终止web服务。
如果不想每次都敲命令,可以在 nginx 安装目录下新添一个启动批处理文件startup.bat ,双击即可运行。内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 @echo off
如果是运行在 Linux 下,写一个 shell 脚本,大同小异。
三、Nginx 实战 我始终认为,各种开发工具的配置还是结合实战来讲述,会让人更易理解。
Http 反向代理 我们先实现一个小目标:不考虑复杂的配置,仅仅是完成一个 http 反向代理。
nginx.conf 配置文件如下:
注:conf/nginx.conf 是 nginx 的默认配置文件。你也可以使用 nginx -c 指定你的配置文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 worker_processes 1 ;error_log D:/Tools/nginx-1 .10 .1 /logs/error .log;error_log D:/Tools/nginx-1 .10 .1 /logs/notice .log notice ;error_log D:/Tools/nginx-1 .10 .1 /logs/info .log info ;pid D:/Tools/nginx-1 .10 .1 /logs/nginx.pid;events {worker_connections 1024 ; http {include D:/Tools/nginx-1 .10 .1 /conf/mime.types;default_type application/octet-stream;log_format main '[$remote_addr ] - [$remote_user ] [$time_local ] "$request " ' '$status $body_bytes_sent "$http_referer " ' '"$http_user_agent " "$http_x_forwarded_for "' ;access_log D:/Tools/nginx-1 .10 .1 /logs/access.log main;rewrite_log on ;sendfile on ;keepalive_timeout 120 ;tcp_nodelay on ;upstream zp_server1{server 127.0.0.1:8089 ;server {listen 80 ;server_name www.helloworld.com;index index.htmlcharset utf-8 ;proxy_connect_timeout 180 ;proxy_send_timeout 180 ;proxy_read_timeout 180 ;proxy_set_header Host $host ;proxy_set_header X-Forwarder-For $remote_addr ;location / {proxy_pass http://zp_server1;location ~ ^/(images|javascript|js|css|flash|media|static)/ {root D:\01_Workspace\Project\github\zp\SpringNotes\spring-security\spring-shiro\src\main\webapp\views;expires 30d ;location /NginxStatus {stub_status on ;access_log on ;auth_basic "NginxStatus" ;auth_basic_user_file conf/htpasswd;location ~ /\.ht {deny all;
好了,让我们来试试吧:
启动 webapp,注意启动绑定的端口要和 nginx 中的 upstream 设置的端口保持一致。
更改 host:在 C:\Windows\System32\drivers\etc 目录下的 host 文件中添加一条 DNS 记录
1 127.0.0.1 www.helloworld.com
启动前文中 startup.bat 的命令
在浏览器中访问 www.helloworld.com,不出意外,已经可以访问了。
Https 反向代理 一些对安全性要求比较高的站点,可能会使用 HTTPS(一种使用 ssl 通信标准的安全 HTTP 协议)。
这里不科普 HTTP 协议和 SSL 标准。但是,使用 nginx 配置 https 需要知道几点:
HTTPS 的固定端口号是 443,不同于 HTTP 的 80 端口
SSL 标准需要引入安全证书,所以在 nginx.conf 中你需要指定证书和它对应的 key
其他和 http 反向代理基本一样,只是在 Server 部分配置有些不同。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 server {listen 443 ssl;server_name www.helloworld.com;ssl_certificate cert.pem;ssl_certificate_key cert.key;ssl_session_cache shared:SSL:1m ;ssl_session_timeout 5m ;ssl_ciphers HIGH:!aNULL:!MD5;ssl_prefer_server_ciphers on ;location / {root /root;index index.html index.htm;
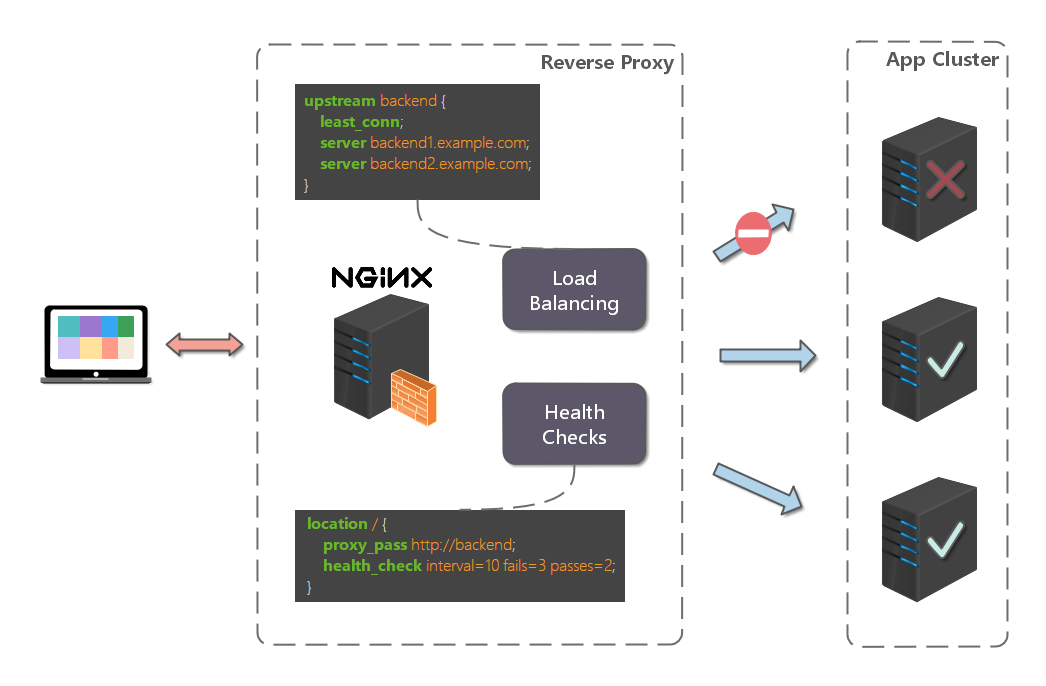
负载均衡 前面的例子中,代理仅仅指向一个服务器。
但是,网站在实际运营过程中,大部分都是以集群的方式运行,这时需要使用负载均衡来分流。
nginx 也可以实现简单的负载均衡功能。
假设这样一个应用场景:将应用部署在 192.168.1.11:80、192.168.1.12:80、192.168.1.13:80 三台 linux 环境的服务器上。网站域名叫 www.helloworld.com,公网 IP 为 192.168.1.11。在公网 IP 所在的服务器上部署 nginx,对所有请求做负载均衡处理(下面例子中使用的是加权轮询策略)。
nginx.conf 配置如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 http {include /etc/nginx/mime.types;default_type application/octet-stream;access_log /var/log/nginx/access.log;upstream load_balance_server {server 192.168.1.11:80 weight=5 ;server 192.168.1.12:80 weight=1 ;server 192.168.1.13:80 weight=6 ;server {listen 80 ;server_name www.helloworld.com;location / {root /root; index index.html index.htm; proxy_pass http://load_balance_server ;proxy_set_header Host $host ;proxy_set_header X-Real-IP $remote_addr ;proxy_set_header X-Forwarded-For $remote_addr ;proxy_connect_timeout 90 ; proxy_send_timeout 90 ; proxy_read_timeout 90 ; proxy_buffer_size 4k ; proxy_buffers 4 32k ; proxy_busy_buffers_size 64k ; proxy_temp_file_write_size 64k ; client_max_body_size 10m ; client_body_buffer_size 128k ;
负载均衡策略 Nginx 提供了多种负载均衡策略,让我们来一一了解一下:
负载均衡策略在各种分布式系统中基本上原理一致,对于原理有兴趣,不妨参考 负载均衡
轮询 1 2 3 4 5 6 upstream bck_testing_01 {server 192.168.250.220:8080 192.168.250.221:8080 192.168.250.222:8080
加权轮询 1 2 3 4 5 upstream bck_testing_01 {server 192.168.250.220:8080 weight=3 192.168.250.221:8080 192.168.250.222:8080
最少连接 1 2 3 4 5 6 7 8 upstream bck_testing_01 {server 192.168.250.220:8080 192.168.250.221:8080 192.168.250.222:8080
加权最少连接 1 2 3 4 5 6 7 upstream bck_testing_01 {server 192.168.250.220:8080 weight=3 192.168.250.221:8080 192.168.250.222:8080
IP Hash 1 2 3 4 5 6 7 8 9 10 upstream bck_testing_01 {server 192.168.250.220:8080 192.168.250.221:8080 192.168.250.222:8080
普通 Hash 1 2 3 4 5 6 7 8 9 10 upstream bck_testing_01 {hash $request_uri ;server 192.168.250.220:8080 192.168.250.221:8080 192.168.250.222:8080
网站有多个 webapp 的配置 当一个网站功能越来越丰富时,往往需要将一些功能相对独立的模块剥离出来,独立维护。这样的话,通常,会有多个 webapp。
举个例子:假如 www.helloworld.com 站点有好几个 webapp,finance(金融)、product(产品)、admin(用户中心)。访问这些应用的方式通过上下文(context)来进行区分:
www.helloworld.com/finance/
www.helloworld.com/product/
www.helloworld.com/admin/
我们知道,http 的默认端口号是 80,如果在一台服务器上同时启动这 3 个 webapp 应用,都用 80 端口,肯定是不成的。所以,这三个应用需要分别绑定不同的端口号。
那么,问题来了,用户在实际访问 www.helloworld.com 站点时,访问不同 webapp,总不会还带着对应的端口号去访问吧。所以,你再次需要用到反向代理来做处理。
配置也不难,来看看怎么做吧:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 http {upstream product_server{server www.helloworld.com:8081 ;upstream admin_server{server www.helloworld.com:8082 ;upstream finance_server{server www.helloworld.com:8083 ;server {location / {proxy_pass http://product_server;location /product/{proxy_pass http://product_server;location /admin/ {proxy_pass http://admin_server;location /finance/ {proxy_pass http://finance_server;
静态站点 有时候,我们需要配置静态站点(即 html 文件和一堆静态资源)。
举例来说:如果所有的静态资源都放在了 /app/dist 目录下,我们只需要在 nginx.conf 中指定首页以及这个站点的 host 即可。
配置如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 worker_processes 1 ;events {worker_connections 1024 ;http {include mime.types;default_type application/octet-stream;sendfile on ;keepalive_timeout 65 ;gzip on ;gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/javascript image/jpeg image/gif image/png;gzip_vary on ;server {listen 80 ;server_name static.zp.cn;location / {root /app/dist;index index.html;
然后,添加 HOST:
127.0.0.1 static.zp.cn
此时,在本地浏览器访问 static.zp.cn ,就可以访问静态站点了。
搭建文件服务器 有时候,团队需要归档一些数据或资料,那么文件服务器必不可少。使用 Nginx 可以非常快速便捷的搭建一个简易的文件服务。
Nginx 中的配置要点:
将 autoindex 开启可以显示目录,默认不开启。
将 autoindex_exact_size 开启可以显示文件的大小。
将 autoindex_localtime 开启可以显示文件的修改时间。
root 用来设置开放为文件服务的根路径。
charset 设置为 charset utf-8,gbk;,可以避免中文乱码问题(windows 服务器下设置后,依然乱码,本人暂时没有找到解决方法)。
一个最简化的配置如下:
1 2 3 4 5 6 7 8 9 10 11 autoindex on ;autoindex_exact_size on ;autoindex_localtime on ;server {charset utf-8 ,gbk; listen 9050 default_server;listen [::]:9050 default_server;server_name _;root /share/fs;
解决跨域 web 领域开发中,经常采用前后端分离模式。这种模式下,前端和后端分别是独立的 web 应用程序,例如:后端是 Java 程序,前端是 React 或 Vue 应用。
各自独立的 web app 在互相访问时,势必存在跨域问题。解决跨域问题一般有两种思路:
CORS
在后端服务器设置 HTTP 响应头,把你需要允许访问的域名加入 Access-Control-Allow-Origin 中。
jsonp
把后端根据请求,构造 json 数据,并返回,前端用 jsonp 跨域。
这两种思路,本文不展开讨论。
需要说明的是,nginx 根据第一种思路,也提供了一种解决跨域的解决方案。
举例:www.helloworld.com 网站是由一个前端 app ,一个后端 app 组成的。前端端口号为 9000, 后端端口号为 8080。
前端和后端如果使用 http 进行交互时,请求会被拒绝,因为存在跨域问题。来看看,nginx 是怎么解决的吧:
首先,在 enable-cors.conf 文件中设置 cors :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 set $ACAO '*' ;if ($http_origin ~* (www.helloworld.com)$) {set $ACAO $http_origin ;if ($cors = "trueget" ) {add_header 'Access-Control-Allow-Origin' "$http_origin " ;add_header 'Access-Control-Allow-Credentials' 'true' ;add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS' ;add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type' ;if ($request_method = 'OPTIONS' ) {set $cors "${cors} options" ;if ($request_method = 'GET' ) {set $cors "${cors} get" ;if ($request_method = 'POST' ) {set $cors "${cors} post" ;
接下来,在你的服务器中 include enable-cors.conf 来引入跨域配置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 upstream front_server{server www.helloworld.com:9000 ;upstream api_server{server www.helloworld.com:8080 ;server {listen 80 ;server_name www.helloworld.com;location ~ ^/api/ {include enable-cors.conf;proxy_pass http://api_server;rewrite "^/api/(.*)$" /$1 break ;location ~ ^/ {proxy_pass http://front_server;
到此,就完成了。
资源